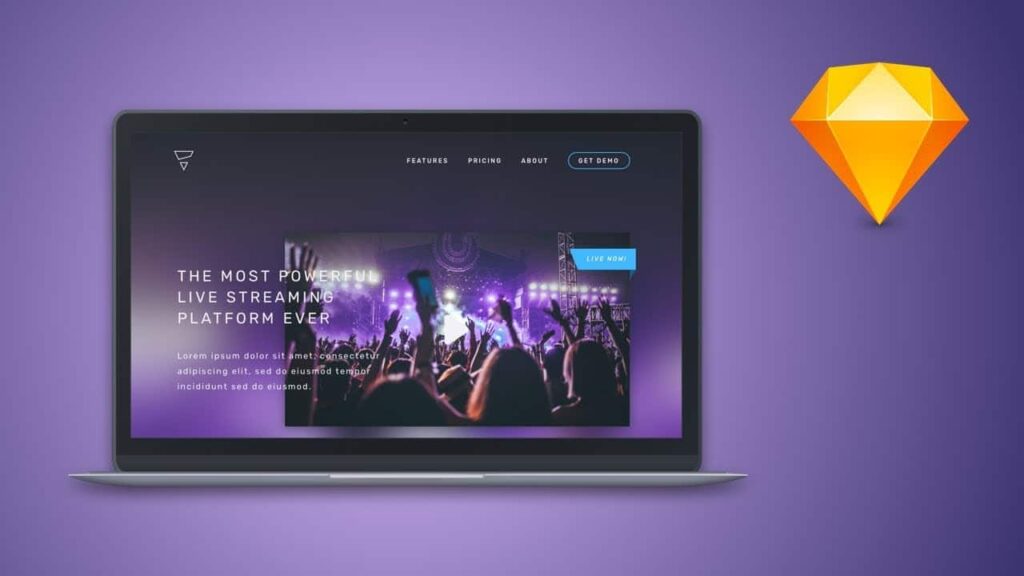
Hey, I’m Hunter from Skillthrive and inthis tutorial you’ll learn how to create this arrive page in Sketch. Before weget started, make sure you download the course registers by becoming a free memberon Skillthrive.com. You’ll get instant access to the Sketch file that we’recreating in today’s course as well as all of our current free courses. There’sa link in description that will take you to a enrollment page where you canjoin. Once you’re in Sketch, go ahead and sounds A to bring up the artboardtool. Then I’m going to clink and draw. That’s going to create an artboard, but what I want to do is come over to width and change this value to 1440 and thenchange the summit to 1617 and then hit return. Then let’s go ahead and justrename this artboard to arriving disembark page one.Then I’m going to zoom out here so I can see the entire artboard because I’mgoing to plunge an idol now that we want to use as the background. I includedthat persona here in the course registers. You can see here, I can drag this intoSketch, and formerly it lades in you’ll see that it’s a little too big. Let’s comeup to sizing and then drop this down to 2700, then reposition that. Once youget it in this place that you like, come up to gaussian blur, increase that amountto 50, and then come in to replenish. With the solid load, let’s go ahead and select a really dark purple and modify the blending state to multiply.If wehover over opacity, we can go ahead and merely drag that to the left to decreasethat overall outcome. Something around 30% seeks good. Then we can goahead and precisely fasten this bed so we don’t move it by collision. Then let’sgo ahead and time zoom in to this top section where we can start working onour header. The first one to do is go ahead and only create a logo.To dothat, I’m going to come into insert, shape, and then triangle. I’m going to create aperfect rectangle now around 48 pixels. I’m going to throw itso turn itupside down. I’m going to increase the thickness now to two, come in to theborder color, and then change it to this color that we want to usethroughout this tutorial, which is e2e 1e7. Then click return. I’m just going to go ahead and add that color here to my swatches by clicking on thisplus button.Now, if we turn off the complete, you can see that we just have thisoutline. I’m just not going to leave it as a plain rectangle, what I’mactually going to do is create another triangle. Make this one a littletaller and thinner. Let’s go ahead and increase this one to two, do that colorhere that we are only saved, and then turn off the load. Then I’m going torotate it to something like this and then move it over. Then I’m going to select both sets of triangles and then come into subtract.Now, if you don’t get the seem that you want right off the at-bat, what you can do is come into this mixed appearance, expand it, and you can always come in and edit these shapes.I can make this one a little taller, I can stretch it out, maybe make it a little skinnier again. I can rotate it simply a little bit something like that watches good. I canhit return and just go ahead and rename this blended shape to logo so we know what it is. I’m going to leave that there for now, and then I’mgoing to start working on the nav associates. I’m going to hit T on my keyboard tobring up the textbook implement. I’m going to clink and I have the typeface set to Rubik, which is a free Google font. I’m including the course documents if you guysdon’t have it and I’m going to set the load to medium, the size to 16, and thecharacter to 3.5. Then make sure that the colour is set to this color that wesaved herethat we used for the logo. Then I’m just going to sort in somestuff that they are able to make sense for our programme, which would be features.Then I’mjust going to hold alt and sounds this out to about 50 pixels. I’m going torename this to pricing. Maybe do one more. Let’s do this one that saysabout, and then we can make sure that those are 50 pixels from one another. This one is 46, so move that fourto the left. We can go ahead and merely adopt this grouping, bid G, and let’s go ahead and call this nav associates. Now what I can do is go ahead andcreate a button that would say something like get demo. To do that, I’m going to hit U to brought forward by the rounded rectangle tool. Go ahead and select this and drag it out. I’m going to set the width now to 162 and the elevation to 44. I’m going to come over to the radius and exactly increase that allthe way. I’m going to come into the borders and see that on two.Come into the color and adjusted this to this really cool blue color, which is this hex code 30 A8FF, and just go ahead and save this to the palate as well. Then we can go aheadand just turn off the load. Then affected T again to bring up the text tooland sort in an all covers get demo. Then go ahead and repositionthis, and kind of get an idea of how far it is from the edges now. I’mactually going to go ahead and simply group this and call it get demo button. Then we can get an idea about far it is. Actually it’s already centered, and it searches good.It’s 27 pixels from each side, 13 from the top, and then 12 from the bottom. Then I’m going to take this and move it about 50 pixels from the about. Then I can go ahead and exactly radical thesecommand G and do nav. Let’s come look at this logo. I can move that, and make sure it’s acentered. I think something like that lookings good. I’m going to group both ofthese now command G, label this header, and move this entire grouping about5 0 pixels from the top. I can center it by clicking on this button. Rightnow, I’m not going to worry about the left and right align until I startworking on this next section. So with that said, let’s go ahead and startworking on the next section. The first thing I’m going to do is create the video division. And to do that I’m going to go ahead and merely dragback in this image. You can see now it’s a little too big.I’m going to zoom out. I’m going to resize this is something that 1920 for now. Then I want to create arectangle, drag that rectangle out, resize that rectangle to 1920 by 1080. Whatthis is going to do is set it in the percentage of a video, which is 1920 by1080. I can go ahead and mask that and come in and move this imagemaybe up then I can require K to scale this proportionally. What I’m going todo is set this is something that a extent of 900 and then drag this backinto this artboard. I’m actually just going to click and drag that in and then Ican rename this to “video” so we know what it is.Then I’m going to place it hereactually come back into this one and on the disguise I’m going to turn that fill offso we don’t see it. There “theres going”, so that looks good. The next thing I’m going todo is go ahead and simply add some textbook now. Again, I want to touched T on my keyboardto brought forward by the verse tool. I’m going to please click here and then I want to changethis toinstead of a load of medium I’m going to set this is something that regular. I’mgoing to set the width to 40 pixels. I’m going to set the character here to 7 and then set the line to 55. Then my coloring should still be the same from thelast occasion I exploited it. Then I want to type something here like in all caps “TheBest Live Streaming Platform Ever”. Maybe space this out a little bit.I don’t really like the channel this looks. Let’s go ahead and make this title a little longer or something like.”The Most Powerful … ” Something like that appears good in myopinion. Then we can move this around for now. Don’t really worry aboutthe positioning for now. I just wanted to smacked T on my keyboard. This is gonna be the subtext. I’m going to set the subtext immensity to 22, I’mgoing to set the character now to 3, and then set the line to 40. Then I’mgoing to type in some filler textbook. I can see the section is set to a widthof 545, so with this one adopted I can give that to 545 as well. And lag this over, move it about 50 pixels from this one. I can go ahead and hitCommand G. Name this one “Column 1, ” and now that we have that we can goahead and start coming back to this video section. The first thing I wantto do is come into this actual portrait. I’m going to come into complete, and thenradial fill, then move this is something that about the centres of this. Move this nighttime one to thecorner. And for the gradient, I actually crave this one to be black.And then I’mgoing to make this, instead of white, I’m going to make it a little bit darker of agray. And then convert the blending mode to multiply, and then simply discontinue theopacity down. Toggle this on and off to kind of get an idea of what theeffect looks a lot like. I might actually come back in, and instead of doing a gray-headed, I might actually do a white so it’s not as dark. Then maybe come in and bring in that radial pack a little bit to attain those advantages darker. Something like that exactly kind of promotions make sure that this text is going to stand outagainst this image. What we can do now is go ahead and computed a continue button here.To do that, we’re going to use a rectangle. Let’s come into insert, mold, and then rectangle. I’m going to create a rectangle now that’s 80 pixelsby 60, and then rotate that by 90 units. On the border, I’m going to increase thatto 2. Come into the color and mounted it to this off-white, and then turn offthe fill.Then we’ll came back actually increase this thickness quite abit. Then double-click on this, and I want to select all of these recess. Andthen only increase this to something likelet’s try five. Ifwe zoom out we appreciate what that looks a lot like. Now, I’m actuallyI contemplate I’m going to come in and turn on the fill, and then set that back to this color. That nature we cansee it; it’s a lot easier to see. Alright, so let’s go ahead and justposition that in the center here. And I’m going to drop this triangle into this video layer. Alright, and the last thing I’m going to do on this videolayer is add this little ribbon up here that’s going to say “Live Now.” And to do that, what I’m going to do is actually reached R to use the rectangle tool.I’m going to justdrag out a rectangle heresomething like that. Set the width to 174, and then theheight to 55. Then what I’m going to do is double-click on this rectangle and itbrings me back to these points. What I can do is grab this object now, and if I sounds and harbour Shift I can bring it in to the left a little bit like this. ThenI can go ahead and select both sets of corners. And what I can do is just goahead and increase the recess to give them a little more of a roundappearance.So you’ll notice that these are still straight, and these are alittle bit more rounded. So I might actually manufacture those a little lessrounded. Let’s try something like 4. So I think that searches good. Let’s go ahead and simply click on this, turn off the border, and then come intoFill and prepared it to that really bright blue. Now what I’m going to do is createthis effect where it looks like it’s wrapping around this video. So, to do that, I’m actually just going to hit R again to bring up the rectangle implement. I’m going todrag it out to something like this. I’m going to zoom in now. Go ahead and justturn off the border. The pack, I’m going to set it to this blue.And really move itin. Then I’m going to double-click. Come into this corner now and exactly thumped delete. And now what I can do is justmake this a little darker. So now if we zoom out it looks a lot like it devotes it thislike little wraparound gist. And I actually stir that a little darker.Cool. And now what we can do is add a little bit of text here. So let’s goahead and affected T on our keyboard and we’re going to clickI’m going to set thistext to about the same that we used for the nav text. So that’s going to be 16. Wedo 3 and a half now. And I’m actually going to set this to Medium Italic, and then typesomething in like “Live Now.” And then precisely reposition this to something like that.So, it’s telling us that this is in the center, but to me it looks a lot like I need tocome over to the right. So feel free to eyeball that if it doesn’t seek centerto you. Alright, so now what we can do is just go ahead and adopt these threelayers.I’m going to Command G and worded this “ribbon, ” and then exactly bringit above the video. Now, I’m not going to drop it into the video folder because, ifI did that, it’s going to be using that disguise. And everything that’s outside of that cover-up is going to be hidden, so we don’t want that. So, cool. I are of the view that looksgood. And now we can just go ahead and play around with the positioning of this.So let’s see that this is in the centersomething like that searches good. I don’t want it too far onto this image.And then what I can do is just go ahead and select all of these coatings, Command G, and let’s go ahead and reputation this “section -1. ” And the next thing I want to do before we finish up this section is add a little bit of a dropshadow to this video to kind of dedicate it some depth.So to do that, I’m going to select this video coating, come into Shadow, and I’mgoing to come into the color here and exactly pick like a really dark purple.Andwe can come into the blur here and really spread it out. And then drop the alphahere for the colouring, so we toggle this on and off. Something genuinely subtle, but itkind of time holds a little of extra impression. And I’ll actually only drop-off thatdown to something like 55. Cool. Now we can select this section-1 and comeover to this button and precisely hub it. And that’s going to give us a guidelineto go ahead and centre our header.So let’s go ahead and precisely do that. And wecan see that this is 67 pixels from the left. So if we come into our header here, we are able to only move this over to 67 and make sure it’s 50 from the top. Then Ican come into this section here, and really move this over, and this one is 66. Alright, if we zoom out everythingshould be aligned.We can go ahead and exactly create a guide here too, ifyou’d want, something like this. That looks nice and straight. So after I put that chap there, I’mactually going to move the logo over time a little. And zoom out precisely kind of getan eyeball effect. We’ll right-click here and uncheck this “show alignment guides.” It looks like this needs to move downjust like looking at it, it looks like it needs to come down only a pair pixels. So this whole grouping is still 50, but thisis kind of a little bit off of what it is saying is center. So, I think thatlooks good. So now what we can do is go ahead and move onto section two! The first I’m going to do in section twois brought under a laptop PNG that I created in Photoshop. So I did have to do alittle bit of work outside of Sketch in order to get this influence the action Iwanted. But, I did all the heavy lifting for you guys, so if you’re not familiar withPhotoshop you can go ahead and download such courses records and use thisasset if you want.Let’s go ahead and come into the course registers now andthen drag in this laptop PNG. It’s going to be really really big, so let’s go ahead and resize this to 540 pixels If we zoom out, I can find it way up now. We can drag it into our artboard and thenflip this so it’s facing the other way. Alright, so now it’s direction more feasible. What we’re going to do is add some pack seams, some linear gradients, andsome radial gradients, vary the blend procedure in order for this laptop to blendin better with this landing page. With that said, with this laptop layerselected, let’s come into fill and I’m going to come into linear gradient and I’mgoing to select a color herelike a really dark purple.So let’s zoom out andselect like a really dark violet something like that. I can follow this hexcode, create another point now, and paste that in. I can come into this one and just goahead and paste that in as well. Maybe tweak thismake it alittle lighter. Something like that. Alright, and now I can come into thisleftmost target and let’s go ahead and actually stop the alpha the whole way downto zero. Then what I’m going to do is drag this gradient down and then focus on this course here being in line with the bottom of this laptop. You can see if I is moving forward, that this line is a little bit off, so something like that I mull appears good. Then I can move down this top, something like now. Then slither this back up. You can see that we’re reporting this fanny segment. Now what we can do is come into blendingmode and convert that to multiply, and then drop that opacity down quite abit until we get the desired effect.So I darkened it up quite a bit. Nowwhat I can do is come in and add a blending mode coming on this planeonthe screen of the laptop. Let’s go ahead and add a brand-new complete here.Come into to our linear here and we can do the same thing. Let’s go ahead and pick another gloom violet color.Copy this hex code on this one as well.Maybe lighten it up a little. Create another point, and paste that hexcode in. Come into this onelet’s go ahead and merely crank that all the way upto 100. Then drop this one down to zero. This oneIactually wishing this one to go the other way. Then again I’m focusing on this plane to be a little bit more in line with the screen. You can see now thatthis gradient line fills up neatly on this screen. I’m going to move thisalpha right here and then move this degree the whole way down, perhaps turn itjust a little bit something like that. Then we can come into multiply and throw this down to something like 40. So if you toggle thison and off, you can see it simply shades it up a little bit. We can zoom out. Soit’s a little too dark. Let’s come into this one now and let’s dropthis down to 50. Now if we toggle this on and off, you can see that we getthis cool effect. I’m just going to add one more complete now, and it’s going to bea radial load. I’m going to come down to this quality, move this over to like this. On this target here, I’m going to select a dark.On this radiant time, I’mgoing to select a really luminous violet, like thisthat’s not the color Iwanted. Let’s do something like that. Maybe make it a little brighter and then change this to screen. You can move this around, and we need to drop the opacityon this quite a bit, something like 5 %. Now, if we toggle this on and off, you can see it kind of renders us a little little bit of a brightness right here, where the screen is going to be reflecting downbecausewe’re going to introduced a screen here and it’s going to give it a little more ofrealistic effect.So that’s all we wanted to cover for adding the fills to thislaptop PNG in order to give it a more realistic look. Now what we can do isgo ahead and generate this screen now. To save us some time, I’m justgoing to use the image here that we spend on this video, but you can use anyimage that you want. So as to create that on a perspective, we’re going to use the Magic Mirror plugin. If you don’t know what theMagic Mirror plugin isI’ll include a relation in the descriptionbut it’s areally cool plugin that allows you to create figures like a rectangle and thenmirror an artboard on that appearance. The first thing I’m going to do is go aheadand create an artboard. I’m going to click A on my keyboard and I’m going to set this artboard to 1440 by 900. Then I’m going to go ahead andname this artboard “laptop screen.” Then I’m going to come into this layer, and I’m going to select this unsplash portrait. Command C and then Command V topaste it in, and go ahead and proportion this up to fit this artboard.Now what I can do is select this artboard and then come over this. Onceyou install Magic Mirror, you’ll have this little panel here. You can clickon “include in artboards” and that’s going to save it in your Magic Mirror. That’s going to make a lot more appreciation now once we create a rectangle and thenskew this artboard on to it. Let’s go ahead and create a rectangle here.So I’m going to hit R my keyboard. Let’s extort a rectangle out and I’m actually going toset this tolet’s do 1440 divided by two and then set a altitude now to 900 divided among two. That’s going to give us the same ratio as thisartboard. I want to turn off the border. I’m going to drag it over to this laptopand I’m going to resize it to be jolly smalla little bigger than that.Then I can double-click on this and then go ahead and only move these points intoan neighbourhood that are appropriate this computer screen.Something like that gazes good forthis tutorial at least. With this bed selected, what I can do now is comeover to this Magic Mirror board, and right now I have not yet been artboard selected, but if I come into to this drop-down, I can select the laptop screen and it’sgoing to be reflected onto this rectangle, which is why they call it Magic Mirror.It’s really cool. We can go in and switch off this load because you cansee that there’s a little of gray around that image. Now you can seethat we get this really cool screen effect on this laptop. Clearly it’s a little too bright, so what I’m going to do is come into thefill now and I’m going to come in to radial. Let’s go ahead and makethis one a really dark violet. Let’s make this one a little bit of abrighter one. Come in to multiply and we can drop this down to 30, ormaybe increase it to 50. You miss it jolly dark, and let’sactually increase it time a little. Maybe to 60. Cool, so that gives usthat.Now what we can do isI want to create this result where it looks likethis screen is coming floating off from this one. What I’m going to do is Command C, Command V, and that’s going to create that. I accidentallyturned on this pack, so make sure that was still off. Now what I can do isturn off this one so it looks like it’s actually not dark, and merely move thisinto a positionmaybe make it a little bigger.Alright, so that kind of givesthis outcome that is kind of coming off of the laptopit’s a really cool aftermath. Now what we can do to really returning this consequence even closer to where we wantit is create these lines that are coming out of the laptopto kind of give theviewer this idea that it’s coming off of this. To do that, we are able to thumped V on our keyboard to brought forward by the vector implement. I’m going to zoom in here. I’m going to click on this cornerand then click on this one here, which is on the edge of the one on the laptop.Just clink return. Then I’m going to come into the border and turn up thethickness to two. Come into this gear icon and click on this rounded tips so theedges are round instead of squared off.Then I’m going to come into thecolor, come into linear gradient, and time move these around. On this one, I’m going to set a pigment to this like bright purple. So if you zoomout, I can position a colouring to this here. Feel free to just pick this yourself I think something like that is good. Command C, and then I want topaste it here on this one as well. On this one, I’m going to drop the alpha down to zero and then make another point. Then bring that alpha up alittle bit. You can see if we zoom out it various kinds of renders this effecthelps the onlooker a little open new ideas of what’s going on here. Let’s go ahead and hand-picked this road. I’m going to Command C, Command V to replica it.I’m going to hold alter and then time move it down to this corner. I’m going to zoom inhere, maybe simply kind of move this around. I can Command C, Command V one moretime and merely move this over one more time. Then stretching that out to that region. If you zoom out here, you get an idea of how that’s demonstrating thiscool zoomed-out accomplish. Let’s go ahead now and lend alittle bit of verse to this section. To save us some time, we’ll just come uphere and Command C, Command V on article one, draw it out of section 2, and thenrename this to column 2. Then drag this down. We can say something different now, but before we type that let’s resize this. I’m going to make a little bit smaller, so let’s set the header now to 30. Set thecharacters to 6 and the line to 50. Then we can type something in like, inall ceilings, “Real-time playback with zero latency.” Then we want to make this section a little smallerjust remove some of that. This is at 438, so let’s go ahead and setthis diameter as well to 438. Delete some of this as well.Then we can move this. Right now my smart guides are not on, so if I right-click uphere to show alignment steers, I allowed to get that snapping back. Let’s go ahead and specify this about 40 pixels from one another. I think I’m going to generate the text of this one in a little bit, so let’s come backto column 1. And I’m going to move this over to the right quite abit and then come into section one and then recenter that. Now it’s 122 from the sidethere we go. I are of the view that seems a little nicer. What I can do now is come into this “get demo” button.I’m goingto Command C. I want to select this one and do “paste it over.” Then dragthis button down. I’m going to zoom in. I’m going to rename this is something that “learn more” and then I’m going to come into this rectangle and make it a littlewider. Then recenter thatsomething like that. If i zoom out here, I can makesure this one’s about 40 as well. Go ahead and sag this one into the column 2. Now that all these move together, make sure this one’s still 122 from thesidethere we go. Let’s go ahead and clean up this laptopsection. Let’s go ahead and Command G on these paths, call this sip laptop lines, rename this to “laptop screen, ” and renamethis to “laptop screen expanded.” Go ahead and get all these strata, Command G, and we can call this laptop so we know what that is. I’m going to shift left to move this over, maybe move it down a littlebit. Maybe move section one up, and then select these, Command G. Let’s bellow thisone “section two.” Bring section one on top and let’s just go ahead and movethis over and move this downmaybe move the laptop back a little bit to theright.The last thing we need to do is go ahead and making thispart here in the navthe headerwe need to bring that a little bit in theinside it is therefore paths up with this new text layer. I’m going to lag this guide a little bit to the left, so it’s going to help us row this up. Dothe same with the right.Now we can come into this header layer. I’m goingto zoom in a little bit, click on this icon. If we expand this, we can click onthe logo and move this to the left. I’m going to do about right there andthen click on the nav part and move that to the left as well. That’s it, that covers up this tutorial. Congrats on finishing such courses! If you liked it, give it a thumbs-ups and delight subscribe! And don’t forget, you can still become a free member to download the Sketch file that I being carried out in today’s trend. Again, I’m Hunter from Skillthrive and I’ll see you in the next one !.

Related Posts
- Successful Video Marketing Strategy 2021 | SVMP – Systematic Video Marketing Plan | AnimationPlanet
- Top 5 Content Marketing Tips Content Marketing Tips
- Do Content Marketing Strategy for Startups? Add These 5 Books to Your Must-Read List (Buyer’s Guide)
- Automate Your Business Processes With Automation Tools For Small Business